

Thanks for purchasing Pillar HTML template by Medium Rare. This documentation will give you an overview of the template's main features and how they can be customised to suit your requirements. This guide assumes basic knowledge of HTML and CSS.
We have endeavoured to make this documentation as comprehensive as possible but understand that at times, you many need to contact us for additional support. You can reach out for this support by opening a ticket at our dedicated forum on Ticksy. You will need your purchase code in order to signup, you can find this here.
Pillar is an HTML template - this means that all domain and hosting should be organised by you.
What do I need to upload to my server?
You'll need to upload all HTML files along with all directories (css,js,mail,video,img) in the structure that they appear in your download package. That is, all HTML files should reside in the root directory, and all other files should reside inside their associated folder.
Should I upload the Variant folder?
No, you don't need to upload the Variant folder - the builder works offline and does not require a server to function.
I uploaded the pages, but they look strange and bare
This is usually a result of the CSS folder not being uploaded correctly. Ensure the CSS folder is uploaded in the same directory as your HTML files so they have correct access.
Where should I add my CSS style changes?
Ensure that you only make style changes inside custom.css. This will make it much easier to update the template later - you'll only need to preserve your custom.css file.
The underlying CSS in Pillar follows the Harry Roberts style of block__element--modifier naming convention - or BEM.
Find out more about BEM at bem.info.
For you to get the most out of reading this document, we'll introduce some of the terminology used throughout so you'll be able to follow exactly what is meant.
<tag> or elementA tag is required to define each part (or element) that makes up the page as a whole.
<div> is the tag used to define a page division, the fundamental building blocks of HTML. May also be referred to simply as a div element.<div class="container">
...
</div>
<a> is the tag used to define a link, otherwise known as an anchor. May be referred to simply as an a element.<a href="http://mediumra.re">
Medium Rare
</a>
<i> is the tag used to define an icon. May be simply referred to as an i element.<i class="icon icon--sm"></i>
.classA reference to any element with the specified class, or a reference to a class that may be used to modify another element.
.modal-instance div"
means a parent div of the trigger element which has
class modal-instance.<div class="modal-instance">
<a class="modal-trigger">Trigger</a>
</div>
element.classA reference to an element by tag followed by a class to distinguish its primary purpose.
div.modal-content
div element with
class modal-content<div class="modal-content">
...
</div>
a.inner-link
a (link) element with
class inner-link<a class="inner-link" href="#top">
Back to Top
</a>
i.icon.icon--sm
i (icon) element with two
classes icon and icon--sm <i class="icon icon--sm">
Accordions are useful for containing large chunks of information in discrete portions and letting the user decide what is relevant to them — alternative to bombarding them with a wall of text. An accordion also helps to keep the visual layout of the page uncluttered and more visually balanced.
The accordion element is structured using a standard unordered list <ul> and functions by the user clicking on the title panel div.accordion__title to open the associated content, div.accordion__content.
<ul class="accordion">
<li>
<div class="accordion__title">
<span>Title</span>
</div>
<div class="accordion__content">
...
</div>
</li>
</ul>
You can modify the accordion by adding the following classes to the top level ul.accordion element.
accordion--one-open - Changes behaviour so only one panel can ever be active at once.Buttons are used in various places throughout the template to implore the user to continue exploring other parts of the site, or to call them to perform an action such as sign up, book now, become a member etc.
Buttons are housed in a basic <a> element with a <span> child denoting the button's text.
<a class="btn" href="#">
<span class="btn__text">
Click Me
</span>
</a>
You can modify buttons by adding the following classes to an a.btn element:
.btn--lg - Increases the button's size..btn--sm - Decreases the button's size..btn--transparent - Removes the border and background from a button (but keep it's default padding)..btn--unfilled - Removes the background colour, but leaves the border..btn--primary - Change the background colour to the template's primary colour.Colour classes can be added to elements to modify either their background or text colours.
Modifying colours only requires the addition of a specific colour class to an element, below is a simple markup example of how you might change the background colour of a section.
<section class="bg--secondary">
...
</section>
You can modify the colour of most elements by adding the following classes:
bg--secondary - Makes an element a slightly offset colour from the templates default background colour (usually slightly darker or lighter).bg--dark - Sets the elements background to a dark colour.bg--primary , bg--primary-1, bg--primary-2 - Sets the background of element to one of the templates colour scheme colours. (Note: Not all themes have a primary-1 and primary-2 colour option)Pillar includes multiple colour schemes that you can choose to switch to, either inside Variant builder or by replacing a CSS reference in the head of the document. For instructions on how to do this in Variant, please see the Variant documentation.
Switching the colour scheme requires you to change from the default theme.css reference in the head to the reference for your colour scheme, example: theme-blue.css
<link href="css/theme-wildfire.css" rel="stylesheet" type="text/css" media="all">
When a user submits a form in Pillar, the contents of the form are sent via email to an address you specify. To configure a sending server and to specify who receives this email, you need to make some changes in mail.php located inside the mail folder.
Your mail form will not work unless you have your files running on a hosting server with PHP 5. When you have your files ready on your hosting server, you need to edit the settings in /mail/mail.php to make the email function work.
Please note that you should first get your SMTP mail settings from your hosting provider before proceeding. It is also a good idea to set up your sending email address in cPanel before proceeding. Contact your hosting provider for support in this area, as we don't have access to your system to sort out these details.
$outgoingServerAddress = 'smtp.gmail.com'; // Consult your hosting provider.
$outgoingServerPort = '587'; // Options: '587' , '25' - Consult your hosting provider.
$outgoingServerSecurity = 'tls'; // Options: 'ssl' , 'tls' , null - Consult your hosting provider.
You will receive feedback from the Swift Mailer system on your page. You will be given an error until you get the sending settings just right. When the settings are correct, you'll receive a green box with a success message. Swift Mailer is used because it is reliable in sending, and gives feedback when message has been sent.
For a full range of documentation on configuring and using the Swift Mailer Library see here: http://swiftmailer.org/docs/sending.html
If you encounter a "Connection refused" problem with the contact form you may need to contact your server or email host to determine the correct SMTP settings, or fall back to using the standard mail function (see next section). When you see a timeout message, it could be that the supplied port number or security setting is wrong for your particular SMTP server.
Of course we are always here to help too! Please open a support ticket at our forum on Ticksy
The Mail Transport sends messages by delegating to PHP's internal mail() function.
In our experience, the mail() function is not particularly reliable. We only recommend using this if you can't get a satisfactory result using the above mentioned SMTP method.
The problem with mail() is that it "tries" to simplify things to the point that it actually makes things more complex due to poor interface design. The developers of Swift Mailer have gone to a lot of effort to make the Mail Transport work with a reasonable degree of consistency.
Serious drawbacks when using this Transport are:
It's a last resort, so use SMTP instead where possible.
Open mail/mail.php and make the following changes:
$emailMethod = 'phpmail'; // REQUIRED value. Options: 'smtp' , 'phpmail'
For a full range of documentation on configuring and using the Swift Mailer Library see here: http://swiftmailer.org/docs/sending.html
Of course we are always here to help too! Please open a support ticket at our forum on Ticksy
Pillar can redirect your users to a confirmation page after successful submission of email forms or newsletter signup (MailChimp / Campaign Monitor) forms.
Default behaviour is to send the form then display a success message in a green box. Setting the data-success-redirect parameter on any form will override the default behaviour and send the user to your specified page instead of showing the green box. A form with a success redirect parameter would look like this:
<form class="form-email" data-success-redirect="http://mediumra.re/thanks.html" data-success="Thanks for your submission, we will be in touch shortly." data-error="Please fill all fields correctly.">
<input type="text" class="validate-required" name="name" placeholder="Your Name">
<input type="text" class="validate-required validate-email" name="email" placeholder="Email Address">
<textarea class="validate-required" name="message" rows="4" placeholder="Message"></textarea>
<input type="submit" value="Send Message">
</form>
The address given in the data-success-redirect attribute should be a fully formed URL including http:// to ensure maximum compatibility.
If the attribute data-success-redirect is left blank, or not included in the form tag, the default behaviour will occur (green box success message appears).
Icons serve different purposes depending on where they are used - often they are used as decoration, to illustrate a particular service for example. In other cases icons are used to help users navigate a site (a downward arrow denoting a dropdown menu for example).
Icons use the <i> element and require a specific class depending on which icon set is in use.
<i class="icon icon--sm icon-specific-class"></i>
You can modify icons by adding the following classes to any i.icon element:
icon--lg - Increase the default size of the iconicon--sm - Decrease the default size of the iconPillar offers the use of two different Google map implementations. Iframe maps are basic maps embedded directly from Google's Maps service http://maps.google.com, while Google API maps require an API key but allow colour styling of the map, removal of obtrusive UI elements and the ability to specify your own map marker, placed in multiple locations on the map.
Follow Google's instructions here on how to obtain an API key. When you have your key, proceed to the next section to learn how to set up your pages with the API key and the map.
In Variant, you need to click the key icon on the section with your map. When prompted, paste your API key into the box provided and click Save. This only applies to sections with a Google Maps javascript API enabled map - and the key icon will not appear on a section that uses an iframe map, as it is not necessary for an iframe embedded map.
If you are editing HTML outside of Variant, you need to add a data-maps-api-key attribute to the .map-container like so:
<div class="map-canvas" data-maps-api-key="AIzaSJiT6D4E0PlvR45biSx0DoWRswL1kfdO9ZU" data-address="1095 High Street, Armadale, Victoria"></div>
The above key is a sample only and will not work for your site.
In Variant, you need to click the pin icon on the section with your map. When prompted, type your address into the box provided and click Save. Be as specific as you can with the address, and even provide your state and country to give Google as much information as possible to provide you with an accurate point on the map. If an abiguous address is given, and no certain location can be matched, no marker will be shown.
If you are editing HTML outside of Variant, you need to add a data-address attribute to the map container like so:
<div class="map-canvas" data-latlong="-37.858192,145.023019" data-maps-api-key="AIzaSJiT6D4E0PlvR45biSx0DoWRswL1kfdO9ZU" ></div>
The data-latlong attribute is optional, and will only be used if no data-address attribute is provided. You can set the data-latlong attribute in Variant by clicking the target icon on the section containing your Google javascript API enabled map.
Google Maps API enabled maps can be styled to show and hide map details, and recolour any element. The template will use a default colourless style which you can override with your own style using some JSON style code.
You may choose a predefined map style from the hundreds available ar Snazzy Maps, then simply copy the JSON stye code into Variant.
Alternatively, make your own from scratch with this Style Generator, then simply copy the JSON stye code into Variant.
If you are editing HTML outside of Variant, add a data-map-style attribute to the .map-container element. The JSON code used will need to be edited to make it compatible since the quote character used in the JSON code will break the HTML. Before pasting your JSON into your HTML page, copy the text into a blank text document and replace all instances of the " (quote) character with the string " to make the JSON embeddable inside HTML markup.
[
{
"featureType": "landscape.natural.landcover",
"stylers": [
{ "visibility": "on" },
{ "weight": 0.7 },
{ "hue": "#00c3ff" }
]
}
]
If editing HTML manually, The code above needs to be altered to look like the below:
[
{
"featureType": "landscape.natural.landcover",
"stylers": [
{ "visibility": "on" },
{ "weight": 0.7 },
{ "hue": "#00c3ff" }
]
}
]
This only applies to sections with a Google Maps javascript API enabled map - styling an iframe embedded map is not possible.
You can provide multiple addresses for your map by separating them with a semicolon.
A marker is added for each address supplied.
The map is always centered around the first address supplied. This can be a country name if you want.
If you want to show two markers (eg. one at each end of the continent) on your map but centre the map around another point, add [nomarker] at the end of the first address.
[nomarker] can be added to any address without interfering with the address geocoding, however the map always centres around the first address supplied.
Change the map marker or 'pin' image by replacing mapmarker.png in the template's img folder.
Your mapmarker.png image should be 300 x 300 pixels (which is scaled down to 50 x 50 pixels on the map to account for high-res displays. Just make sure the point of the pin in your image is in the centre at the bottom of the image. See the supplied mapmarker.png as an example.
To add a country with multiple markers, add a country name as the first "address" to centre the map there, and add [nomarker]. Then add some other addresses, all separated by semicolons to show map markers at each address. See the example address code for Australia (Zoom level 4 = further away) below and the resulting map:
Australia [nomarker]; Perth, Australia; Melbourne, Australia; Sydney, Australia

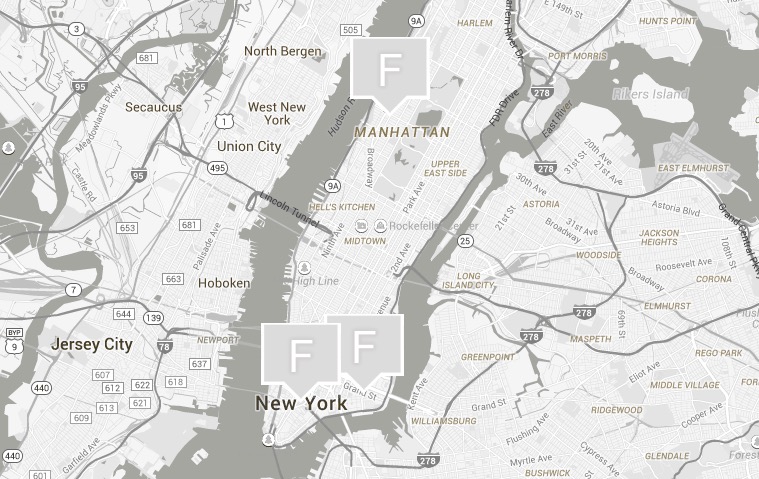
To add a city with multiple markers, specify the middle of a city as the first "address" to centre the map there, and add [nomarker]. Then add a few other addresses, all separated by semicolons to show map markers at each address. See the example address code for New York (Zoom level 12 = closer) below and the resulting map:
Midtown Manhattan, NYC [nomarker]; Downtown NYC; Lower East Side NYC; Upper West Side NYC

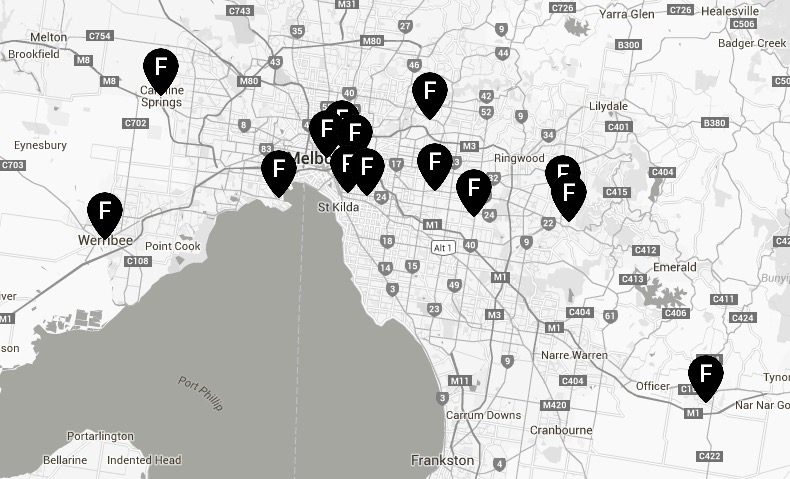
Google only allows 10 addresses to be geocoded at one time. If you reach 10 addresses and need more markers on your map, just add any point by using latitude and longitude coordinates in the same address box. These are simply comma separated coordinates ended by a semicolon like the textual addresses. Coordinates can be interspersed with your textual addresses.
Melbourne, Victoria, Australia [nomarker]; -37.855151, 145.018092; RICHMOND, VIC, AU; collingwood, vic, australia; -37.851623, 144.991615; williamstown, vic, au; werribee, vic, au; -37.849578, 145.111392; glen waverley, vic,au; manningham, melbourne, au; boronia victoria; ferntreegully, victoria; caroline springs, vic , au;st albans, vic, au; -38.079153, 145.483336

You must set the zoom level appropriately to show the map of your desired area at the right size. In Variant, click the zoom in icon on the section with your map and provide a number between 1 and 18 where 18 is fully zoomed in and 1 is zoomed out completely. In Variant, the map will reset at the specified zoom level. If you are editing HTML outside of Variant, add a data-map-zoom attribute with a number as the value like so, save, then refresh the page:
<div class="map-canvas" data-map-zoom="12" data-maps-api-key="AIzaSJiT6D4E0PlvR45biSx0DoWRswL1kfdO9ZU" ></div>
This only applies to sections with a Google Maps javascript API enabled map - setting the zoom level for an iframe embedded map is a different process explained below.
To embed a simple map without requiring the use of a Google Maps API key, simply visit Google Maps and search for an address. When you have cetered your map to your desired location and set the appropriate zoom level using the map controls, get the iframe embed code. At the bottom right-hand corner of the map, click the gear/cog symbol and choose Share or Embed Map. A new modal window appears - choose the tab at the top that says Embed Map and select the whole code in the given text box starting with <iframe ... and ending with </iframe>. Copy that to your to your clipboard with Ctrl+C (Windows) or Command+C (Mac) or right-click -> Copy on your mouse.
In Variant, click the pin icon at the top-right corner of the section containing the map and paste the code from Google Maps into the provided "Edit map Embed" box uaing Ctrl+V (Windows) or Command+V (Mac) or Right-click -> Paste on your mouse.
If editing HTML outside of Variant, simply replace the contents of the iframe src=" ... " attribute in the map section of your HTML markup with the contents of the src=" ... " attribute of the iframe you copied on Google Maps.
Modals allow you to focus your user's attention on one important aspect or proposition of your site. Common uses for modals include limited-time sales, newsletter signup forms or newly added features.
The modal element requires a parent .modal-instance div, a .modal-trigger div (often a button - used to open the modal), followed by the modal itself .modal-container
<div class="modal-instance">
<a class="modal-trigger">Trigger</a>
<div class="modal-container" data-modal-id="optional">
<div class="modal-content" data-width="80" data-height="80">
...
</div>
</div>
</div>
You can modify modals by adding the following data attributes:
data-modal-id="mymodal" - Used on div.modal-container to link any element with class .modal-trigger to a modal with the same data-modal-id.
data-autoshow="4000" - When placed on div.modal-container this attribute will automatically show the modal after the specified time. Example: data-autowshow="6000" would wait 6 seconds, then show the modal.data-width="50%" , data-height="50%" - Used on the .modal-content div to explicity set the width and height of the modal as a percentage of the window.data-cookie="promo_modal_dismissed" - Used on the .modal-content div in conjunction with data-autoshow to set a cookie when the user dismisses the modal. This function is intended to prevent the modal from autoshowing again on the next page load. The name of the cookie is derived from the value of the data-attribute you set. The value of the cookie is set to true, and is checked next time the autoshow modal is due to be shown. You can give all of your autoshow modals across your site the same data-cookie attribute if you want the user to dismiss a modal once and never see those modals again. This is handy for the mandatory EU cookies policy messages.Pillar supports the traditional 'bar' style of navigation.
The navbar follows a basic, module-based structure
<nav>
<div class="nav-bar" data-fixed-at="400">
<div class="nav-module logo-module">
...
</div>
<div class="nav-module menu-module">
<ul class="menu">
...
</ul>
</div>
</div>
</nav>
data-fixed-at accepts a pixel value to make the nav bar's position fixed and is placed on the .nav-bar element.nav--absolute will place the navigation over the top of the first section by default (ie. the nav
won't be relative position).nav--transparent will ensure the does not have a background colour, this is useful when the nav is also .nav--absolute.no-animation in conunction with data-fixed-at removes the 'pop-in' animation when the nav switches to fixed position.Pillar natively supports signup forms for mailing lists on MailChimp and Campaign Monitor. You can embed signup forms directly from the form building pages in your MailChimp or Campaign Monitor control panel.
All available form fields are supported natively. This means you can have simple (name, email) or complex forms (drop-downs, checkboxes etc.) to capture whatever data you require.
Form elements automatically take on the style of Pillar upon loading.
Signup forms are automatically handled by Pillar's scripts to submit via AJAX, so your users will not need to leave your page upon signing up.
Users are given feedback from your mail list provider via response text in a green (success) or red (failure) notification after submitting.
Keeping the attributes of form elements intact is important to the success of your signups. Form name attributes
must be kept the same as you see them in MailChimp or Campaign Monitor, as these values map directly to your list data.
Campaign Monitor example:
<form action="http://mrareco.createsend.com/t/d/s/dyikkh/" class="form--no-labels" method="post" id="subForm">
<p>
<label for="fieldEmail">Email</label><br />
<input id="fieldEmail" name="cm-dyikkh-dyikkh" type="email" required />
</p>
<p>
<button type="submit">Subscribe to Newsletter</button>
</p>
</form>
MailChimp example:
<form action="//mediumra.us8.list-manage.com/subscribe/post?u=77142ece814d3cff52058a51f&id=db05fb611a" class="form--no-labels" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<p>
A minimal signup form with class <strong>form--no-labels</strong>.
</p>
<div id="mc_embed_signup_scroll">
<div class="row">
<div class="col-md-6">
<div class="mc-field-group size1of2">
<label for="mce-EMAIL">Email Address <span class="asterisk">*</span>
</label>
<input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL">
</div>
</div>
<div class="col-md-6">
<div class="mc-field-group">
<label for="mce-FNAME">First Name </label>
<input type="text" value="" name="FNAME" class="" id="mce-FNAME">
</div>
</div>
</div>
</div>
<div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div>
</form>
Please note that these examples will not work for you as they are specially configured for a Medium Rare mail list.
validate-email to email fields to validate only email addresses.validate-required to make the field required.validate-required to any checkbox element and all checkboxes with a matching name attribute will be checked. Validation will pass if one matching checkbox has been checked.form--no-labels on the form element hides labels next to each form field.form--no-placeholders on the form element takes placeholders out of form fields.data-success-redirect attribute on the form with a valid URL will redirect the page to that URL after a successful submission.Notifications allow you to prompt the user with an important piece of information without obscuring their entire view of the page (as opposed to modals). Common uses include cookies agreements, newsletter subscription forms, sales or promotions.
The markup for the notification element can be placed at any point within the <body> of your page (though, just before the end of the <body> is logical) and uses a number of data attributes and classes to dictate its behaviour.
An element with the .notification-close class will dismiss the notification when clicked. If one hasn't been set, a cross will appear to allow users to dismiss the notification.
<div class="notification col-sm-3 pos-bottom pos-right" data-animation="from-bottom" data-autoshow="2000">
...
<a class="notification-close">Shut It Down</a>
</div>
You can modify notifications by adding the following classes and data attributes:
data-autoshow="4000" - Required to tell the page when to show the notification. Provide number of milliseconds to delay notification.data-animation="from-top,bottom-left-right" - Required to tell the notification which direction to animate from.data-cookie="eu_cookies_message_dismissed" - Used on the outer .notification div in conjunction with data-autoshow to set a cookie when the user dismisses the notification. This function is intended to prevent the modal from autoshowing again on the next page load. The name of the cookie is derived from the value of the data-attribute you set. The value of the cookie is set to true, and is checked next time the autoshow notification is due to be shown. You can give all of your autoshow notifications across your site the same data-cookie attribute if you want the user to dismiss a notification once and never see those messages again. This is handy for the mandatory EU cookies policy messages.pos-right, pos-left, pos-bottom, pos-top - Added to the outermost div.notification to tell the notification where in the window to appear.Parallax is the name given to the effect of one layer of the page moving at a different speed to the rest of the content. In Pillar this refers to background images that scroll slower than the rest of the page - creating an implied depth effect.
The parallax effect can be enabled on any element that has an image as a background and requires you to add the class .parallax to the <section> which contains the image.
<section class="parallax">
<div class="background-image-holder">
<img alt="BG" src="img/bg.jpg" />
</div>
</section>
Pillar includes both pie and bar charts suitable for a variety of uses.
<div class="piechart" data-size="200" data-value="90">
<div class="piechart__overlay">
<div class="piechart__description">
...
</div>
</div>
</div>
You can modify piecharts by adjusting the following attributes:
data-size - A pixel amount that controls the height and width of the piechartdata-value - A percentage amount that specifies the amount to 'fill' the pie with<div class="barchart" data-value="45">
<div class="barchart__description">
<span>My Barchart</span>
</div>
<div class="barchart__bar">
<div class="barchart__progress"></div>
</div>
</div>
You can modify barcharts by adjusting the following attributes:
data-value - A percentage amount that specifies the amount to 'fill' the pie withScroll Reveal is a decorative effect that animates elements onto the page as they are scrolled into view. Pillar includes the Scroll Reveal plugin to achieve this effect.
Scroll Reveal requires you to set a data attribute on the <body> of the page which tells the plugin which elements to apply the reveal animations to. In the below example, the selectors h1,h2,p and img would be faded in as they are scrolled into view.
<body data-reveal-selectors="h1,h2,p,img" data-reveal-timing="1000">
...
</body>
You can modify Scroll Reveal by adding the following attributes to the <body> element:
data-reveal-timing - a millisecond value determining how long the animation should take to completeSliders are useful for grouping similar content into a more attrative and digestable format. Common uses range from basic photo slideshows to showcasing important content from around your site.
The slider element requires a parent (<div> or <section>) with class '.slider' and a child <ul> with class '.slides'. Each <li> element inside is a separate slide. Uses data-attributes to dictate the sliders behaviour.
<div class="slider" data-animation="fade" data-arrows="true" data-paging="false" data-timing="5000">
<ul class="slides">
<li>
...
</li>
</ul>
</div>
You can modify the slider by adding the following attributes to the outermost div.slider element:
data-animation - fade (default) or slide.data-timing - a millisecond value determining how long each slide should wait before moving to the next.data-arrows - true or false turns directional arrow navigation on and off.data-paging - true or false turns paging naviagtion on and off.Smooth scrolling links are ideal for navigating users around a one-page layout without disorienting them. Common uses include directing users to a section from the top navigation menu (as used in this documentation), or directing them to a particular section such as 'signup' when a button or link is clicked.
The smooth scroll link requires two <a> elements: one is clicked by the user and the other is placed at the desired destination point in the page. The link that is clicked requires the class inner-link and a href value matching the destination link's id attribute:
<a class="inner-link" href="my-destination">
Take Me There
</a>
<a id="my-destination"></a>
Tabs are useful for containing large chunks of information in discrete portions and letting the user decide what is relevant to them — alertnative to bombarding them with a wall of text. Tabs also help to keep the visual layout of the page uncluttered and more visually balanced.
The tabs element is structured using a standard unordered list <ul> element and functions by the user clicking on the tab title div.tab__title to open the associated content div.tab__content
<ul class="tabs">
<li class="active">
<div class="tab__title">
...
</div>
<div class="tab__content">
...
</div>
</li>
</ul>
You can modify the tabs by adding the following classes:
active - Add this class to a <li> parent to make it open by default (as seen in above example).This feature allows you to embed a feed of your recent tweets by utilising the Twitter Fetcher plugin.
The Twitter feed element uses a HTML5 data attribute called 'data-widget-id' to determine which feed to display. Changing it requires you to create a widget from your Twitter account.
The twitter feed requires a wrapping element .twitter-feed with an empty element .tweets-feed inside it.
<div class="twitter-feed">
<div class="tweets-feed" data-widget-id="####"></div>
</div>
You can modify the Twitter feed in the following ways:
.twitter-feed--slider - a class placed on the .twitter-feed element makes the feed render each tweet in a slide, rather than simply listing them out.[data-amount] - a numerical amount placed on the .tweets-feed element that tells the plugin how many latest tweets to fetch.